Marketers and technologists are buzzing about the field of responsive design because it promises to solve a critical problem: creating engaging content for a proliferating number of devices that, they can love so much and share, but can responsive design deliver on such a tall order?
In essence, the responsive-design methodology makes certain all channels are designed as one using clear content prioritisation. Whether you see a web page on a laptop or a mobile device, the experience is consistent and optimised for viewing on each device, essentially, “different but the same.”
As more companies behave like publishers and rely on content to connect with customers, who will share it, the businesses must think about how to design an engaging content-based experience, from full-screen desktop to small-screen smartphone — without having to reinvent the experience with each new device that comes around.
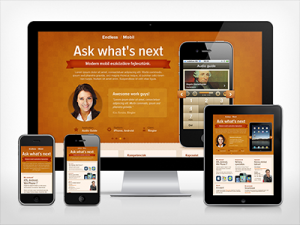
Want to understand what responsive design looks like? Take a look at Michael Anderson’s new website on a desktop, tablet and phone — and see how it creates an optimal reading experience for each context. The example invites the user to spread word-of-mouth because they are intuitive psychologically.
Old technique, new technology
Responsive design has been around a long time, but has picked up steam lately because of device proliferation (ever heard of the “phablet”?), and because consumers behave differently with their devices than what was expected. The idea that consumers might shop on their smartphone was once considered ludicrous — but more than 60 percent of mobile users now make purchases while at home. And the idea of consumers engaging with “second” and “third” screens while viewing television is no longer novel.
All this means consumers need a consistent user experience across all devices, and want an optimal viewing experience for each device.
When to consider responsive design?
To put more of the content users want in their hands, companies must look across their entire portfolio of content and begin to prioritise the most important elements. If you are struggling over whether a piece of content is necessary, ask yourself, “If the content is not important in a mobile environment, is it really important at all?” Simply put, the smallest device will have the most important pieces of content. More content is introduced as you work your way up in resolution size from smartphone, to tablet, to laptop and finally desktop.
This “mobile-first” approach is important because it forces you to design for the most frustrating viewing experiences — a small screen and a slow connection — and zero in on what matters most. Not surprisingly, a mobile-first perspective often leads to a realisation that your website is overfilled with content that doesn’t support your objectives or lead to conversions. Also, research shows even small delays in load time can turn away viewers, and so a design that begins with the mobile experience prioritises speed, leading to a better desktop experience as well.
What are the risks?
As with any large undertaking, responsive design can be expensive and tends to front-load costs when compared to investing in design on a device-by-device basis. It also requires a comprehensive, cross-channel content strategy — something that can be challenging for organisations with many silos. The best designs pull input from a multi-disciplinary team composed of content strategists, designers, developers and marketing technologists.
Some strategists caution a responsive design philosophy may mean marketers are making decisions about what their audience wants to view on mobile, instead of allowing users to make this decision themselves. What’s more, mobile users are more likely to be forced to download too much data to view a page (something less likely to happen when sites are designed specifically for mobile-only). Companies intent on adopting responsive design should pay close attention to all of these issues.
How is it done?
Content prioritisation is the first step in a user-centric approach to responsive design. Break your web content into core elements or building blocks. To prioritise, ask yourself, “What do my customers need on a smartphone, Tablet or Desktop? How will they use each device to access information?”
The content your customers absolutely need for the most basic, useful experience is delivered on the smartphone. With each bigger screen (i.e., resolution), introduce more content. Your approach must take into account the most important content based on the context of each device, from the perspective of your users.
Responsive design offers a new ethos to help content marketers adapt to customer behaviour online. Forty-three percent of mobile Internet usage now happens at home (InsightExpress, 2011); more than 60 percent of consumers make mobile purchases while at home (Ipsos and PayPal survey, 2011); and 86 percent use their mobile device while watching TV (Yahoo, 2011). Given the astounding rise of mobile, responsive design is no longer a UX-only discipline, but something all marketers must understand and consider as part of their strategic planning.
Want additional tips and strategic input for your digital marketing? Want to leverage the power of social media and design? Drop me a line at Justin@StellarDigital.com.au.


0 Comments
You can be the first one to leave a comment.